Modelnya sama persis dengan Epson T11,namun yang membedakan adalah speednya lebih bagus dibandingkan dengan Epson T11.Epson T20e saat ini sudah diskotinue alias sudah tidak diproduksi lagi.namun bagi pemilik Epson T20e tentunya masih memerlukan support untuk maintenace printer seri Epson T20e.kerusakan atau error yang terjadi tidak jauh-jauh dari blinking.so silahkan di download resetternya
Resetter Epson T20e dapat didownload disini
Password : modifikasiprinter
Berikut Tutorialnya :
1. Nyalakan Espon T20e dan pastikan Espon T20e sudah connect dengan komputer dan terinstall drivernya.
2. Tanggal komputer tidak perlu dirubah, Jalankan program resetter Epson T20 dengan double klik "AdjProg.exe"
3. Kemudian pilih Particular Adjusment mode
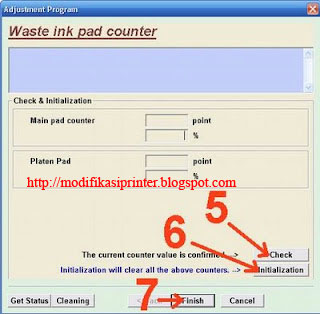
4. Tekan "Check" yang berfungsi untuk cek counter yang maksimal 7800 point, anda dapat melihatnya di main pad counter. Kalau lebih atau mendekati 7800 point berarti printer perlu di reset"
5. Tekan "Initialization yang berfungsi untuk mereset kembali counter printer.selnjutnya Finish.
6. Setelah selesai matikan printer kemudian nyalakan lagi. Printer akan nyala dengan lampu berwarna hijau penuh. Berarti printer Epson Stylus T20 yang blink tadi sudah siap digunakan kembali.
Selamat Mencoba.


.jpg)












.jpg)